Hier entdeckst du „textbasiertes“ Programmieren.
Dazu nutzen wir das Programm „Processing“
Fall du das Programm noch nicht installiert hast, findest du es hier: https://processing.org/download
Hier entdeckst du „textbasiertes“ Programmieren.
Dazu nutzen wir das Programm „Processing“
Fall du das Programm noch nicht installiert hast, findest du es hier: https://processing.org/download

Hier lernst du Formen (z.B. Rechtecke, Kreise) zu erstellen und damit Bilder zu gestalten. Dabei wirst du verschiedene Farben verwenden. Außerdem wirst du Variablen nutzen, um die Größe und Position von Formen festzulegen. Du wirst feststellen, dass die Reihenfolge deiner Befehle wichtig ist! Viel Spaß!
Dies Aufgabe besteht aus mehreren kleinen Unteraufgaben.
Als Vorlage für dein Programm kannst du folgende Codestruktur verwenden:
void setup() {
size(500, 500);
}
void draw() {
//Zeichne hier dein Bild
}
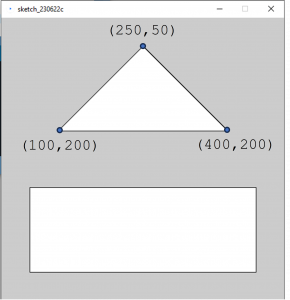
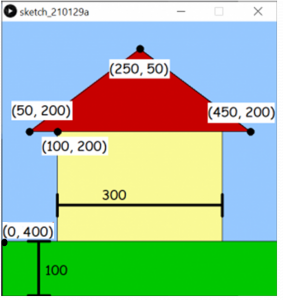
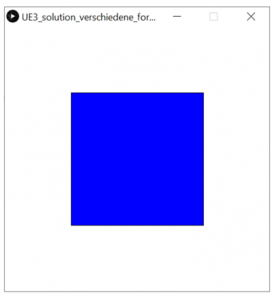
Schritt 1: Zeichne ein Rechteck
Es sollte dieselbe Position und Größe, wie im Bild gezeigt, haben.
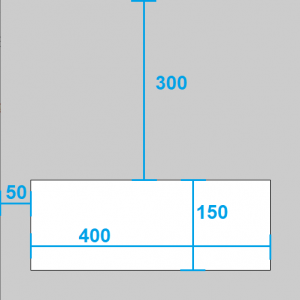
Schritt 2: Zeichne ein Dreieck
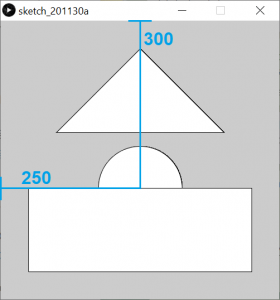
Das Dreieck sollte mittig platziert sein. Die untere Kante hat eine Länge von 300 Pixel. Die übrigen Werte sind dem Bild zu entnehmen.

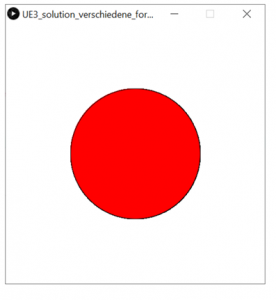
Schritt 3: Zeichne einen Kreis
Der Kreis sollte eine Größe von 150 Pixel mal 150 Pixel haben und so wie im Bild positioniert sein. Achte besonders darauf, dass der Kreis hinter dem Rechteck platziert ist.

Schritt 4: Bring Farben ins Bild
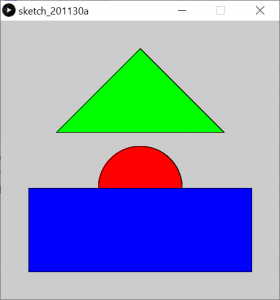
Färbe die drei Figuren nun so ein, wie im Bild gezeichnet.

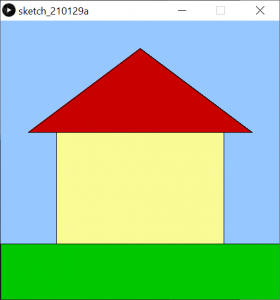
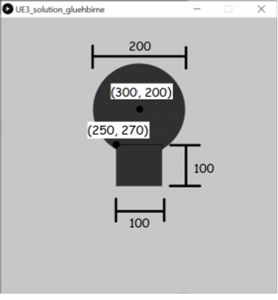
Erzeuge folgendes Bild. Unten findest du eine Hilfestellung.

Grundaufgabe: Erstelle ein Programm, um das Bild zu erzeugen.
Das Fenster soll eine Größe von 500×500 Pixel. Die Objekte haben folgende Farbwerte:
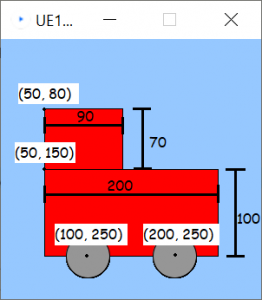
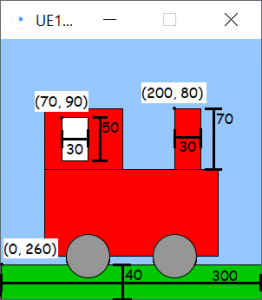
Hilfestellung: In der Grafik sind hilfreiche Punkte und Längen eingezeichnet:

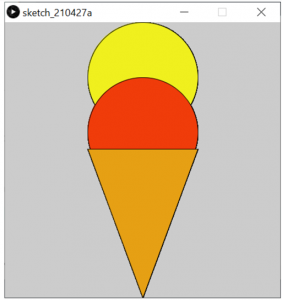
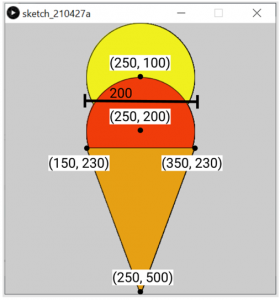
Grundaufgabe: Versuche folgendes Bild zu erstellen. Achte dabei auf die Reihenfolge der Befehle!
Farbwerte: (Du kannst, musst aber nicht diese Farben verwenden)


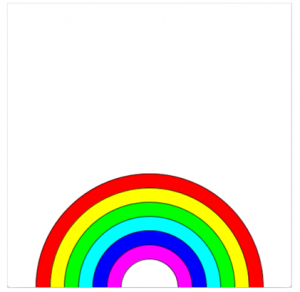
Erstelle ein Programm, dass ein Bild von einem Regenbogen erstellt. Der Regenbogen soll aus sechs Segmenten bestehen.

Das Fenster hat eine Größe von 500 x 500 Pixel. Du kannst für die Farbsegmente Kreise mit dem Mittelpunkt (250, 500) verwenden. Die einzelnen Abschnitte haben eine Breite von 50 Pixeln.
Verwende folgende Farben:
Rot: (255, 0, 0)
Gelb: (255, 255, 0)
Grün: (0, 255, 0)
Türkis: (0, 255, 255)
Blau: (0, 0, 255)
Magenta: (255, 0, 255)
Tipp: Du kannst für die Mitte des Regenbogens einen weißen Kreis verwenden.
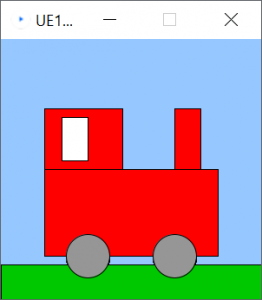
Erstelle ein Programm, welches das folgende Bild erzeugt:

Das Fenster hat eine Größe von 300×300 Pixel.
Für den Hintergrund, die Räder und die Lokomotive kannst du folgende Farbenwerte verwenden:

Zeichne außerdem eine Wiese, das Fenster und einen Rauchfang. Für die Wiese kannst du folgenden Farbwert verwenden:

Zusatzaufgabe: Füge Dampfwolken hinzu.
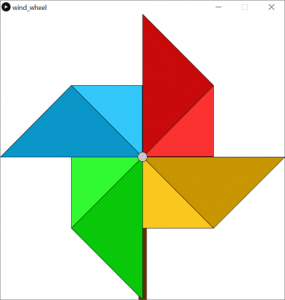
Erstelle ein Windrad. Wähle eine Fenstergröße von 500 x 500.

Grundaufgabe: Erstelle ein Fenster der Größe 800 x 800 Pixel mit einem weißen Hintergrund.
Zusatzaufgaben:
a) Versuche die Farbe deines Ovals abhängig von der Mausposition zu ändern. Dies kannst du machen, indem du mouseX und mouseY im fill-Befehl verwendest. Die Farben müssen jedoch nicht genau diesem Beispiel entsprechen:
Hinweis: Der Befehl noStroke() entfernt die schwarze Umrandung.
b) Je weiter rechts sich der Mauszeiger befindet, desto größer soll der Kreis werden. Der Durchmesser könnte z.B. einem Zehntel von mouseX entsprechen.

Hier entdeckst du was Bedingungen sind und lernst sie einzusetzen. Mit Bedingungen kannst du in deinen Programmen optionale und alternative Handlungen umsetzen. Zusätzlich lernst du weitere praktische vordefinierte Variablen kennen.
Grundaufgabe: Wenn deine Kreisscheibe die Fensterhälfte überquert, soll der Kreis die Farbe ändern. Auf der linken Fensterhälfte soll der Kreis grün sein, sonst die Farbe rot annehmen.
In diesem Beispiel wird die Verzweigung zusammen mit der Variable key verwendet. Diese Variable gibt an, welche Taste auf der Tastatur gedrückt ist. Eine Abfrage kann beispielsweise so aussehen:
if(key == 'e'){ ... }
Aufgabenstellung:



In dieser Aufgabe soll ein Zeichenprogramm mit verschiedenen Farben erstellt werden. Starte mit folgender Grundstruktur:
void setup() {
size(800, 800);
}
void draw() {
// Dein Code
}
Aufgabenstellung:
Verwende hierfür den fill Befehl.
Tipp: Mit noStroke(); werden keine schwarzen Umrandungen mehr angezeigt.
Erweiterungsaufgaben für die Schnellen:
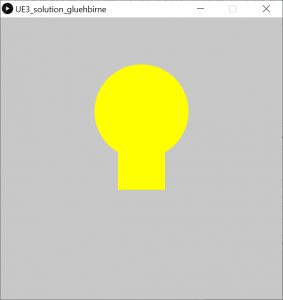
Erstelle ein Fenster der Größe 600 x 600 Pixel und zeichne darin eine dunkelgraue (50, 50, 50) Glühbirne. Die Glühbirne besteht aus einem Kreis und einem Rechteck.
Tipp: Mit dem Befehl noStroke(); verschwinden die Umrandungen der Formen.

Wenn die Maustaste gedrückt ist, dann soll die Glühbirne gelb (255, 255, 0) leuchten. Dafür wird die Variable mousePressed und eine Verzweigung verwendet.

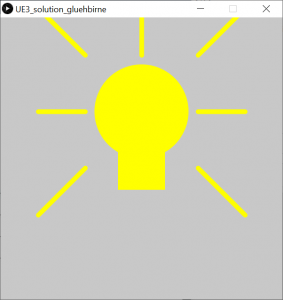
Zusatzaufgabe: Wenn die Maustaste gedrückt ist, sollen außerdem Lichtstrahlen um die Glühbirne gezeichnet werden. Dies kann man dem Befehl line(x1, y1, x2, y2) gemacht werden. (x1, y1) ist hierbei der Startpunkt und (x2, y2) der Endpunkt der Linie. Die Strahlen müssen nicht exakt so aussehen, wie auf dem Bild.

Schreibe ein Programm, das zuerst einen kleinen Kreis zeigt, der zu einem großen Kreis anwächst.
Schritte:
int wachsen=0; //wachsen ist global (im ganzen Programm aufrufbar)
void setup() {
size(500, 500);
}
void draw() {
//Zeichne hier dein Bild
}
Variation der Farbe
Die Farbe des Kreises soll von wachsen abhängen. Du kannst die Variable wachsen aus Schritt 1 im Befehl fill verwenden.
Erstelle einen Kreis, der sich von oben nach unten bewegt. Sobald der Kreis das Ende erreicht, soll der Kreis wieder oben erscheinen.
Dazu musst du eine Variable erzeugen, die du in die y-Koordinate des Mittelpunktes einsetzen.
int y1 = 0; //y-Position des Kreises

Hier kannst du was du gelernt hast nun einsetzten, um ein eigenes Spiel zu programmieren!
Nutze deine Aufgabe aus Block 2 – Kreis in Bewegung und erweitere Sie!
Um mit dem Spiel zu starten müssen wir wie gewohnt im setup() die Größe unseres Spielfelds festlegen. Wir verwenden ein Spielfeld der Größe 400x800px
void setup() {
size(400, 800);
background(255,255,255);
}
void draw() {
//Zeichne hier den Hintergrund des Spielfelds, dass es so aussieht, wie auf dem Bild oben.
}
Das Rechteck soll klein sein und soll am unteren Bildschirmrand sein. Das Rechteck soll sich mit der Position der Maus nach links und rechts bewegen.
Die genaue Größe des Rechtecks kannst du selbst festlegen.
Schritt 1: Erzeuge zwei weitere Kreise vorerst am oberen Bildschirmrand in den richtigen Größen.
Schritt 2: Die Kreise sollen nach unten fallen. Jeder Kreis braucht eine eigene Variable. Dazu kopierst du am besten diesen Code VOR das setup()
int y1 = 0; //y-Position des ersten Kreises int y2 = 0; //y-Position des zweiten Kreises int y3 = 0; //y-Position des dritten Kreises
Schritt 3: Die Kreise fallen lassen. Um die y-Position der Kreise zu erhöhen, müssen die Variablen überschrieben werden. Hier ein Beispiel, wie das geht:
y1 = (y1+5);
Dabei ist die Zahl 5 sozusagen die Geschwindigkeit, in welcher der Ball fällt. Diese Codezeile sollte im Code direkt nach dem erzeugten Kreis stehen. Probier es einmal aus und schau, was passiert!
Wir müssen natürlich immer überprüfen, ob unser Rechteck die Kreise auch wirklich auffängt. Zwei Bedingungen müssen überprüft werden. Am besten überprüfst du immer die x-Position der Maus und ebenfalls, ob der Kreis auf Position des Rechtecks ist. Wenn wir den Ball gefangen haben, müssen unsere Variablen wieder auf 0 gesetzt werden.
Hier ist das Grundgerüst für den ersten Kreis:
if(y1> HIER KOMMT DEIN CODE){ if(mouseX < HIER KOMMT DEIN CODE){ y1=0; } }