Herzlich Willkommen im Processing-Kurs!
Hier könnt ihr die Grundlagen und Grundkonzepte der Programmierung praxisnah und kreativ anhand der Programmiersprache Processing erlernen. Wir wünschen euch viel Erfolg und viel Freude beim Programmieren!
Herzlich Willkommen im Processing-Kurs!
Hier könnt ihr die Grundlagen und Grundkonzepte der Programmierung praxisnah und kreativ anhand der Programmiersprache Processing erlernen. Wir wünschen euch viel Erfolg und viel Freude beim Programmieren!
In diesem Video zeigen wir dir, wie Processing installiert wird:

Nach Ende dieser Unterrichtseinheit wirst du in der Lage sein, Grundstrukturen zu erstellen und Grafiken zu gestalten. Dabei wirst du verschiedene Farben verwenden. Im Laufe der Einheit wirst du feststellen, dass die Befehlsreihenfolge wesentlich ist. Außerdem wirst du Variablen für die Größe und Position von Formen einsetzen.
Dies Aufgabe besteht aus mehreren kleinen Unteraufgaben.
Als Vorlage für dein Programm kannst du folgende Codestruktur verwenden:
void setup() {
size(500, 500);
}
void draw() {
//Zeichne hier dein Bild
}
Schritt 1: Zeichne ein Rechteck
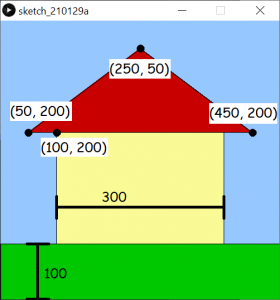
Es sollte dieselbe Position und Größe, wie im Bild gezeigt, haben.
Schritt 2: Zeichne ein Dreieck
Das Dreieck sollte mittig platziert sein. Die untere Kante hat eine Länge von 300 Pixel. Die übrigen Werte sind dem Bild zu entnehmen.

Schritt 3: Zeichne einen Kreis
Der Kreis sollte eine Größe von 150 Pixel mal 150 Pixel haben und so wie im Bild positioniert sein. Achte besonders darauf, dass der Kreis hinter dem Rechteck platziert ist.

Schritt 4: Bring Farben ins Bild
Färbe die drei Figuren nun so ein, wie im Bild gezeichnet.

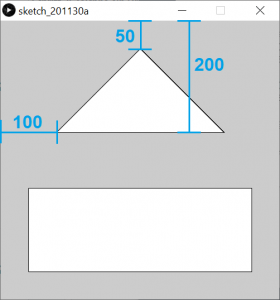
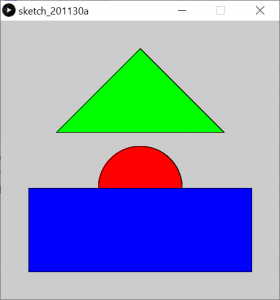
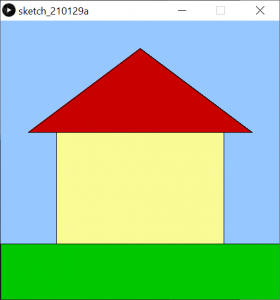
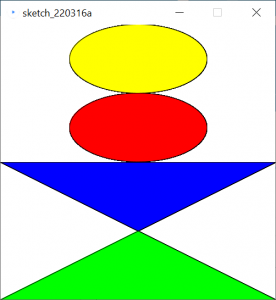
Grundaufgabe: Erstelle ein Programm, welche das folgende Bild erzeugt.
Das Processing-Fenster hat eine Größe von 500×500 Pixel. Die Objekte haben folgende Farbwerte:
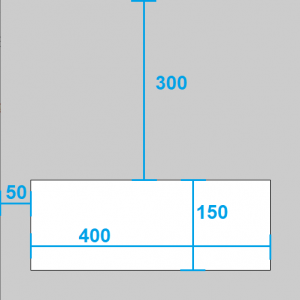
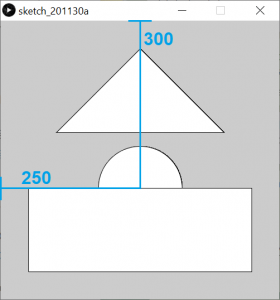
Hilfestellung: In der zweiten Grafik sind hilfreiche Punkte und Längen eingezeichnet:

Zusatzaufgabe:
Erweitere das Bild, indem du zwei Objekte hinzufügst. Wenn du magst, kannst du noch eine Tür, einen Schornstein oder Fenster dazu malen. Auch eine Sonne oder Blumen auf der Wiese würden das Bild verschönern. Du kannst deiner Kreativität freien Lauf lassen.
Grundaufgabe: Versuche folgendes Bild zu erstellen. Achte dabei auf die Reihenfolge der Befehle!
Farbwerte: (Du kannst, musst aber nicht diese Farben verwenden)


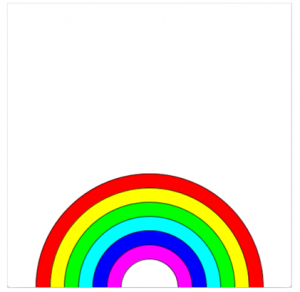
Erstelle ein Programm, dass ein Bild von einem Regenbogen erstellt. Der Regenbogen soll, wie im Beispielbild, aus mindestens sechs Segmenten bestehen.

Das Fenster hat eine Größe von 500 x 500 Pixel. Du kannst für die Farbsegmente ellipse oder arc (Erklärung unter https://processing.org/reference/arc_.html) verwenden. Die einzelnen Abschnitte haben eine Breite von 50 Pixeln.
Verwende folgende Farben:
Rot: (255, 0, 0)
Gelb: (255, 255, 0)
Grün: (0, 255, 0)
Türkis: (0, 255, 255)
Blau: (0, 0, 255)
Magenta: (255, 0, 255)
Tipp: Du kannst für die Mitte des Regenbogens einen weißen Halbkreis verwenden.
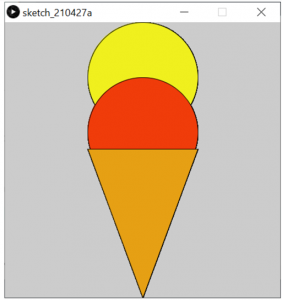
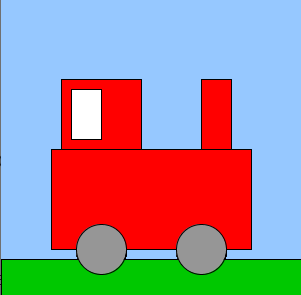
Erstelle ein Programm, das ein Bild erstellt, das folgendem Bild ähnlich ist:

Das Fenster hat eine Größe von 300×300 Pixel.
Du kannst folgende Farbenwerte verwenden:
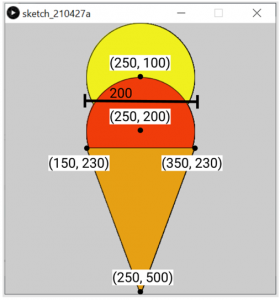
Zusatzaufgabe: Füge Dampfwolken hinzu.
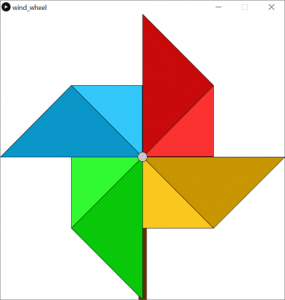
Erstelle ein Windrad. Wähle eine Fenstergröße von 500 x 500.

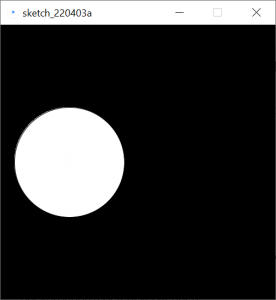
Grundaufgabe: Erstelle ein Fenster der Größe 800 x 800 Pixel mit einem weißen Hintergrund.
Zusatzaufgaben:
a) Versuche die Farbe deines Ovals abhängig von der Mausposition zu ändern. Dies kannst du machen, indem du mouseX und mouseY im fill-Befehl verwendest. Die Farben müssen jedoch nicht genau diesem Beispiel entsprechen:
Hinweis: Der Befehl noStroke() entfernt die schwarze Umrandung.
b) Je weiter rechts sich der Mauszeiger befindet, desto größer soll der Kreis werden. Der Durchmesser könnte z.B. einem Zehntel von mouseX entsprechen.
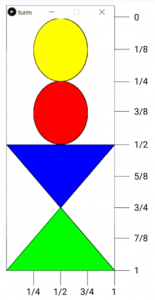
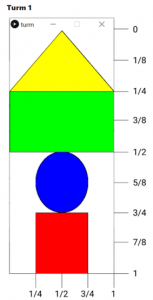
Grundaufgabe: In dieser Aufgabe geht es darum, einen Turm aus Bauklötzen zu erstellen.
Farbwerte:
Turm 1
mit der Fenstergröße 300×700 Pixel

mit der Fenstergröße 500×500 Pixel

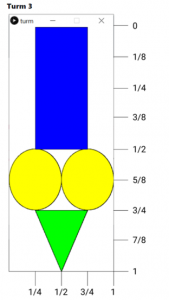
Kreiere folgende Türme oder erstelle einen eigenen Turm:
Verwendete Farben:



Nach dieser Unterrichtseinheit verstehst du, was Bedingungen sind und kannst diese in Processing formulieren. Anhand dieser Bedingungen kannst du in deinen Programmen optionale und alternative Handlungen umsetzen. Zusätzlich wirst du auch weitere vordefinierte Variablen kennenlernen.
Dies Aufgabe besteht aus mehreren kleinen Unteraufgaben. Starte mit der dir bekannten Grundstruktur.
void setup() {
size(500, 500);
}
void draw() {
//Zeichne hier dein Bild
}
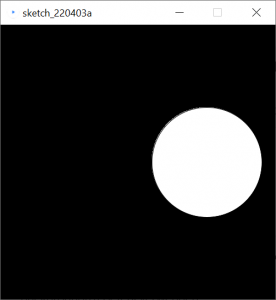
Schritt 1: Wenn der Mauszeiger gedrückt wird, dann zeige einen Kreis
Der Kreis soll einen Durchmesser von 200 Pixeln haben uns sich in der linken Fensterhälfte befinden.
Tipp: Verwende hierfür die vordefinierten Variablen width und height.

Wenn der Mauszeiger wieder losgelassen wird, soll der Kreis wieder verschwinden. Verwende hierfür eine if-else Anweisung. In dem else-Teil kannst du den background(0) Befehl verwenden.
Schritt 2: Programmiere die Position des Kreises abhängig von der Position des Mauszeigers
Wenn sich der Mauszeiger auf der linken Fensterhälfte befindet, dann soll der Kreis auf der linken Seite gezeichnet werden. Ansonsten soll er auf der rechten Seite gezeichnet werden.

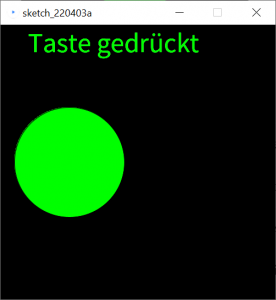
Schritt 3: Zeige Text an, wenn eine Keyboard-Taste gedrückt wird.

Schritt 4: Wähle mit den Tasten die Füllfarbe aus
Verwende hierfür die fill-Befehl.
Wenn die Taste g und gleichzeitig die Maus auf der linken Fensterseite gedrückt werden, entsteht beispielsweise folgendes:

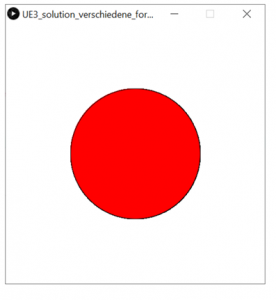
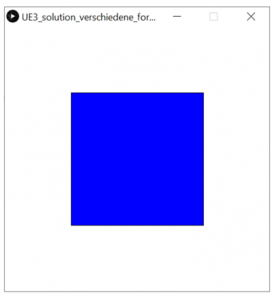
Grundaufgabe: Wenn deine Kreisscheibe die Fensterhälfte überquert, soll der Kreis die Farbe ändern. Auf der linken Fensterhälfte soll der Kreis grün sein, sonst die Farbe rot annehmen.
In diesem Beispiel wird die Verzweigung zusammen mit der Variable key verwendet. Diese Variable gibt an, welche Taste auf der Tastatur gedrückt ist. Eine Abfrage kann beispielsweise so aussehen:
if(key == 'e'){ ... }
Aufgabenstellung:



Grundaufgabe:
In dieser Aufgabe soll ein Zeichenprogramm erstellt werden. Dank der Verzweigung können wir mit verschiedenen Farben arbeiten.
Verwende hierfür den fill Befehl.
Tipp: Mit noStroke(); werden keine schwarzen Umrandungen mehr angezeigt.
Vorgehensweise:
1. Schritt: Wähle eine Fenstergröße von 800 x 800 Pixeln.
2. Schritt: Starte mit der Verzweigung
if(mousePressed){ ......<dein Code>.....}
in der draw-Funktion.
Erweiterungsaufgaben für die Schnellen:
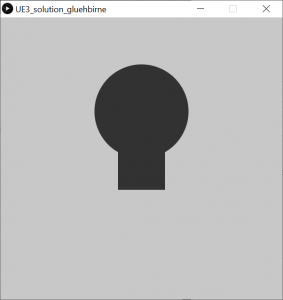
Erstelle ein Fenster der Größe 600 x 600 Pixel und zeichne darin eine dunkelgraue (50, 50, 50) Glühbirne. Die Glühbirne befindet sich mittig im Bild und besteht aus einem Kreis und einem Rechteck.
Tipp: Mit dem Befehl noStroke(); verschwinden die Umrandungen der Formen.

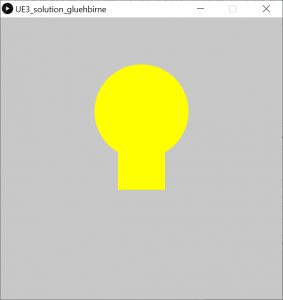
Wenn die Maustaste gedrückt ist, dann soll die Glühbirne gelb leuchten. Dafür wird die Variable mousePressed und eine Verzweigung verwendet.

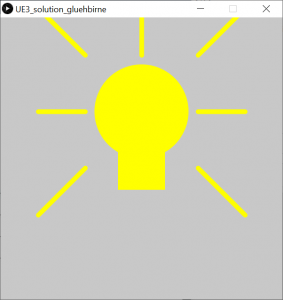
Zusatzaufgabe: Wenn die Maustaste gedrückt ist, sollen außerdem Lichtstrahlen um die Glühbirne gezeichnet werden. Dies kann man dem Befehl line(x1, y1, x2, y2) gemacht werden. (x1, y1) ist hierbei der Startpunkt und (x2, y2) der Endpunkt der Linie. Die Strahlen müssen nicht exakt so aussehen, wie auf dem Bild.

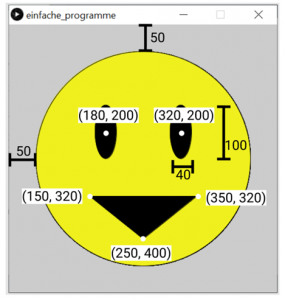
Grundaufgabe: Versuche ein Smiley mit folgenden Zuständen zu erzeugen. Die Fenstergröße kannst du auf 500 x 500 einstellen.
Smiley-Zustände:
Zustand 1
Zustand 2
Zustand 3
Zustand 4
Du kannst die folgenden eingezeichneten Längen und Positionen zur Hilfe nehmen, um dein Smiley zu erstellen:

Gewünschte Programmausgabe:
In diesem Beispiel werden zusammengesetzte Vergleiche zusammen mit den Variablen mouseX und mouseY verwendet. Je nachdem, wo sich der Mauszeiger befindet, soll der Hintergrund in einer anderen Farbe gezeichnet werden. Verwende hierfür den Befehl background.
Aufgabenstellung:
Grundaufgabe:
text("Füge hier deinen Text ein", x, y);
Befehle im Fenster. Die Schriftgröße kann mit folgendem Befehl geändert werden:
textSize(50);
Umsetzung:
Bereit dein erstes Spiel in Processing zu programmieren? Dann geht es hier weiter: https://edulab.ifs.tuwien.ac.at/processing-game/